
Tailwind css를 공부하다 justify, place 배치 요소를 사용하면서 flex에 대한 공부가 필요한 것 같아서 작성.
flex란?
레이아웃을 설정할 때 보통 display, position과 같은 css 속성들을 이용한다. 그런데 이러한 속성들로 일일이 레이아웃의 속성을 정의하는 게 몹시 복잡한 단점때문에 css3에 flex라는 방식이 새롭게 추가되었다.

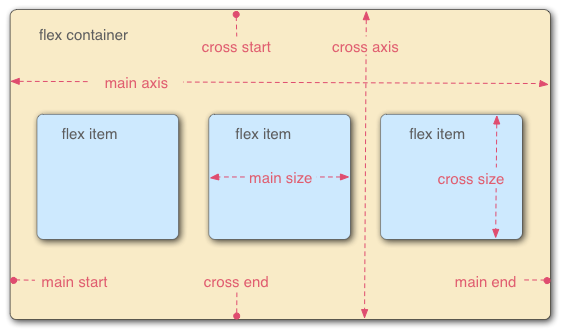
flexbox는 부모 요소인 flex container와 자식 요소인 flex item으로 구성된다. flex container가 flex 태그의 영향을 받는 공간이고, 그 안에서 flex item들의 배치, 정렬이 설정된 속성에 따라 변경되는 것이다.
flex container와 flex item에는 적용할 수 있는 속성이 각각 다르다.
- flex container : display, flex-flow, flex-direction, flex-wrap, justify-content, align-content, align-items
- flex item : order, flex-grow, flex-shrink, flex-basis, flex, align-self
flex는 flex-grow, flex-shrink, flex-basis의 속성을 가지고 있는데, 말 그대로 grow는 flex item box의 크기가 커지는 것, shrink는 줄어드는 것을 의미한다. basis는 아이템의 크기를 지정한다.
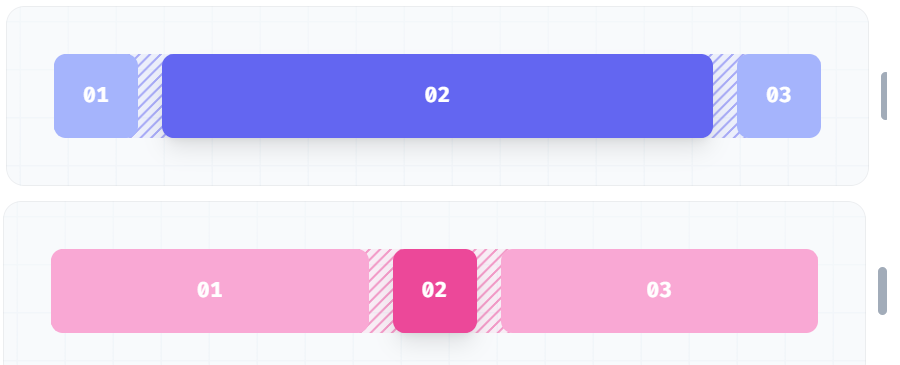
grow

shrink

Tailwind flex에는 다음과 같은 프로퍼티가 있다.
| flex-1 | flex: 1 1 0%; (초기 크기 무시) |
| flex-auto | flex: 1 1 auto; (초기 크기 고려) |
| flex-initial | flex: 0 1 auto; (초기 크기에서 grow만 막음) |
| flex-none | flex: none; (크기 변화 x) |
'개발 > Tailwind CSS' 카테고리의 다른 글
| [Tailwind] image 배치 (0) | 2022.07.05 |
|---|
